CSS style tag에 comma를 이용해 적용할 타깃 합치기
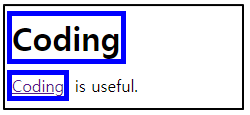
스타일태그에 제목, 앵커 링크 부분 등 따로 적용해 놓은 서식이 동일한 경우를 가정해보겠습니다. 이들의 선택자를 하나의 개념으로 묶어 지정한 서식이 동시에 적용되게 할 수 있습니다. 바로 comma [ , ]를 이용하는 것입니다. 아래 예시를 살펴보겠습니다. <h1> 태그의 제목 부분과 <a> 앵커 링크 태그 부분에 파란색 테두리를 만들겠습니다. 테두리는 적용되는 태그 행의 화면 전체에 적용되는 block 타입이 아니라, 자신의 텍스트 크기만큼 그려지도록 inline으로 display 값을 입력하겠습니다. 테두리 선은 일반 단선으로 하겠습니다.
<! DOCTYPE html>
<html>
<head>
<meta charset="utf=8">
<title></title>
<style>
h1 {
border-width:5px;
border-color:blue;
border-style: solid;
display:inline;
}
a {
border-width:5px;
border-color:blue;
border-style: solid;
}
</style>
</head>
<body>
<h1> Coding </h1>
<p><a href="링크 연결할 주소 아무거나"> Coding </a> is useful. </p>
</body>
</html>

스타일태그의 h1 선택자 이하 부분과 a 선택자 이하 부분이 중복되지 않게 합칠 수 있습니다. display:inline;이 h1태그에만 적용되어 있는데 그대로 a 앵커 링크 태그에 사용해도 됩니다. 앵커 링크 태그는 원래 inline element 이기 때문에 display:inline;를 적용한 것과 동일한 상태입니다. 이제 comma [ , ]를 사용해서 선택자를 나란히 정렬합니다. h1, a { 이하 서술하는 방식으로 작성합니다. h1, a { 이하의 서식 내용을 웹페이지의 h1, a 태그에 모두 적용한다는 의미입니다.
<! DOCTYPE html>
<html>
<head>
<meta charset="utf=8">
<title></title>
<style>
h1, a {
border-width:5px;
border-color:blue;
border-style: solid;
display:inline;
}
</style>
</head>
<body>
<h1> Coding </h1>
<p><a href="링크 연결할 주소 아무거나"> Coding </a> is useful. </p>
</body>
</html>
여기서 h1, a { } 부분을 아래와 같이 축약해서 작성해도 동일하게 서식이 적용됩니다. 속성 값 5px, blue, solid의 순서는 상관없습니다. 띄어쓰기를 잘해서 아무 위치에 구분해 작성하면 됩니다.
h1, a {
border:5px blue solid;
}
'코딩' 카테고리의 다른 글
| html CSS border 속성 property 사용하여 웹 페이지 라인 꾸미기 (0) | 2020.08.30 |
|---|---|
| CSS 박스 모델 개념 margin, border, padding, width, height (0) | 2020.08.29 |
| html 테두리로 상자 만드는 border 속성과 block element, inline element, none 값 (0) | 2020.08.29 |
| html class 클래스 지정과 selector 선택자 활용 (0) | 2020.08.29 |
| CSS 속성 property 텍스트 서식 적용하기 (0) | 2020.08.28 |




댓글