테두리를 구성하는 border 속성 property
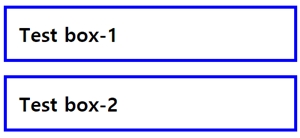
태두리를 만들기 위해 우선 기본 html 코드를 작성합니다. 본문에는 Test box-1, Test box-2를 작성하고 <h1> 태그를 사용해 제목으로 처리해 놓습니다. 다음으로 <style> 태그에 <h1> 태그에 대한 <style> 태그를 작성합니다. 테두리 선 굵기는 10px, 선 색상은 파란색, 선 모양은 일반 단선으로 합니다. border: 속성 property에 대한 값 value로서 5px, blue, solide로 입력하면 됩니다.
테두리 박스 안 여백을 조정하는 padding 속성 property
테두리 박스 안 쪽에 여백을 만들기 위해선 padding: 속성 property가 필요합니다. 속성 값은 20px로 합니다.
<! DOCTYPE html>
<html>
<head>
<meta chatset="utf-8">
<title></title>
<style>
h1 {
border:5px, blue, solide;
padding:20px;
}
</style>
</head>
<body>
<h1> Test box-1 </h1>
<h1> Test box-2 </h1>
</body>
</html>

줄 간격을 조정하는 margin 마진 속성 property
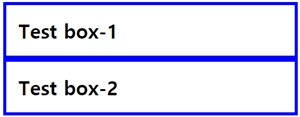
위와 같이 2개의 파란색 테두리 선을 가진 박스가 만들어졌습니다. 이 두 박스 사이의 상하 간격을 조정하는 속성 property는 margin을 사용합니다. margin:0 이면 간격이 없어집니다. margin:20px;와 같이 픽셀 값을 입력하면, 그 값의 크기만큼 간격이 설정됩니다. 아래와 같이 margin을 0으로 설정하면, 두 개의 박스 사이에 간격이 없어지게 됩니다.
<! DOCTYPE html>
<html>
<head>
<meta chatset="utf-8">
<title></title>
<style>
h1 {
border:5px, blue, solide;
padding:20px;
margin:0
}
</style>
</head>
<body>
<h1> Test box-1 </h1>
<h1> Test box-2 </h1>
</body>
</html>

테두리 박스의 너비를 조정하는 width , height 속성 property
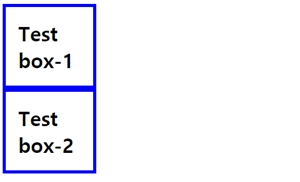
<h1> 태그는 기본적으로 태그가 적용된 텍스트 행의 전체 화면을 사용합니다. block element라고도 합니다. 이미 display:block; 속성이 적용된 것과 동일한 효과를 갖고 있습니다. 원하는 크기로 박스 크기를 조절하고 싶다면 width 속성 property를 사용하면 됩니다. 같은 영역에 적용되는 속성과 값이라도 가장 마지막에 작성된 내용이 우선한다는 성질을 기억해주세요. 위 코드의 margin 속성 바로 아래 width:100px; 을 추가해보겠습니다. 가로길이가 100px로 조절되었습니다. 세로 길이는 height 속성으로 수정 가능합니다.

margin > border > padding > content의 개념과 범위
줄 간격으로서 가장 밖에 있는 큰 개념이 margin입니다. 그 속에 속하는 선을 조절하는 것이 border입니다. border가 만들어낸 영역 안의 여백을 조절하는 것이 padding입니다. 가장 안 쪽에 content가 존재합니다. 이미 완성되어 있는 웹페이지에 오른쪽 마우스로 검사 창을 열어 h1 등에 적용된 CSS 내용을 확인할 수 있습니다. 이때, Styles 개발자 도구는 각 속성 property가 적용된 구간의 색상을 다르게 하여 시각적으로 쉽게 이해할 수 있도록 해주는 편리한 수단입니다.
'코딩' 카테고리의 다른 글
| DIV , P , SPAN 태그로 웹 디자인을 위한 contents 그룹핑하기 (0) | 2020.08.30 |
|---|---|
| html CSS border 속성 property 사용하여 웹 페이지 라인 꾸미기 (0) | 2020.08.30 |
| <style> 태그에 선택자 comma [ , ] 로 정렬하여 동시에 서식 적용하기 (0) | 2020.08.29 |
| html 테두리로 상자 만드는 border 속성과 block element, inline element, none 값 (0) | 2020.08.29 |
| html class 클래스 지정과 selector 선택자 활용 (0) | 2020.08.29 |




댓글