border 속성 property 활용하여 박스가 아닌, 하나의 선 만들기
유투버 생활코딩님의 2017년 10월 영상 중 "CSS-9. 박스 모델 써먹기"를 보고 실습을 해 보았습니다. 예제를 위해 아래와 같이 기본 태그를 작성합니다. 테두리를 작성하는 것이기 때문에 <a> 앵커 링크 태그는 생략했습니다. <h1> 제목 부분은 글자 크기는 45px으로 가운데 정렬합니다.
<html>
<head>
<title> Border Sample </title>
<meta charset="utf-8">
<style>
h1 {
font-size:45px;
text-align: center;
}
</style>
</head>
<body>
<h1> WEB </h1>
<ol>
<li> HTML </li>
<li> CSS </li>
<li> JavaScript </li>
</ol>
</body>
</html>

border-bottom 속성으로 아래쪽 선 긋기
<h1> 영역 WEB이라는 텍스트 아래 화면 양 끝을 채우는 선을 만들겠습니다. <Style> 태그의 h1 선택자 이하 { } 부분에 border-bottom 속성을 추가합니다. 선의 굵기는 1px, 모양은 단선, 색상은 회색으로 지정하겠습니다.
<style>
h1 {
font-size:45px;
text-align: center;
border-bottom: 1px solid gray;
}
</style>
마진 margin:0 속성 입력하여 줄 간격 제거하기
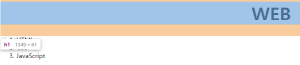
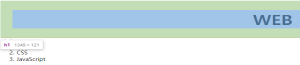
WEB 아래 지정한 속성의 선이 생겼습니다. 선과 1.HTML 이하 내용 사이에 여백도 자동으로 보입니다. 빨간 점선으로 표시해놓은 영역입니다. 웹페이지에 적용된 영역과 CSS 속성 porperty를 쉽게 확인하는 방법이 있습니다. 마우스 오른쪽 버튼을 클릭한 후 메뉴에서 검사(N)를 클릭하거나, Ctrl + Shift + I 단축키를 눌러 개발자 도구를 실행합니다. 오른쪽 상단의 창에서 코드를 볼 수 있습니다. 코드 중에 <body> </body> 본문 영역에서 <h1> 태그 부분을 클릭하면 왼쪽 페이지에 margin 줄 간격이 적용된 부분이 살구색으로 표시되는 것을 볼 수 있습니다. 연두색은 padding 여백을 의미합니다. 현재 예제에서는 WEB 위아래에 margin 여백이 적용되어 있습니다. <style> 태그 h1 선택자 이하 부분에 여백의 값 value를 0으로 입력하겠습니다. WEB 위아래에 표시되는 살구색 margin 줄 간격 영역이 제거됩니다.


<style>
h1 {
font-size:45px;
text-align: center;
border-bottom: 1px solid gray;
margin:0;
}
</style>
패딩 padding 속성 활용하여 여백 생성하기
WEB 아래 선이 WEB에 너무 가까이 붙어 있습니다. WEB과 아래 선 사이에 여백을 만들겠습니다. padding 속성을 추가해줍니다. WEB을 30px 만큼 동일한 규격으로 둘러싼 여백이 생성합니다.

<style>
h1 {
font-size:45px;
text-align: center;
border-bottom: 1px solid gray;
margin:0;
padding:30px;
}
</style>
개발자 도구를 종료하고 실제 웹페이지를 확인해보겠습니다.

가로 width 속성으로 테두리 선 위치 조정하기
다음으로 1.HTML 2.CSS 3.JavaScript 영역의 오른쪽에 선을 만들겠습니다. <ol> </ol> 태그로 묶여 있기 때문에 order list 태그를 선택자로 지정하여 CSS값을 <style> 태그에 추가합니다. 오른쪽에 선을 넣어야 하기 때문에 border-right 속성을 입력합니다. order list는 block element 로서 화면 양 끝 모두를 포함한 영역에 서식이 적용됩니다. 오른쪽에 생성한 선이 화면의 오른쪽 끝에 표시됩니다. width 속성을 사용하여 이 선을 왼쪽으로 이동시킵니다.
ol {
border-right: 1px solid gray;
width:100px;
}

margin을 0으로 입력하여 줄 간격을 제거합니다. padding 값을 조정하여 아래와 같이 수정할 수 있습니다.
ol {
border-right: 1px solid gray;
width:100px;
margin:0;
padding:20px;
}

'코딩' 카테고리의 다른 글
| CSS Grid 그리드 기초 간단히 익혀보기 (0) | 2020.08.31 |
|---|---|
| DIV , P , SPAN 태그로 웹 디자인을 위한 contents 그룹핑하기 (0) | 2020.08.30 |
| CSS 박스 모델 개념 margin, border, padding, width, height (0) | 2020.08.29 |
| <style> 태그에 선택자 comma [ , ] 로 정렬하여 동시에 서식 적용하기 (0) | 2020.08.29 |
| html 테두리로 상자 만드는 border 속성과 block element, inline element, none 값 (0) | 2020.08.29 |




댓글