제목, 본문 등 작성한 내용에 테두리를 적용하는 border 속성에 대해 알아보겠습니다.
우선, 아톰 에디터로 새 파일을 생성합니다. 이름은 box.html로 하겠습니다. 테스트를 위해서 이 파일에는 아래와 같이 html의 기본 코드를 작성해줍니다.
<! DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
본문에 아무 내용이나 적어주고, 첫 문장은 h1 태그를 이용해 제목으로 지정합니다. 제목이 아닌 일반 문장은 p 태그를 사용해 문단으로 처리해 줍니다. 제목으로 처리한 "Code is so useful."이라는 문장은 제목으로서 줄 바꿈이 적용됩니다.
<! DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1> Code is so useful. </h1><p> We have to learn how to use tags. </p>
</body>
</html>
스타일 태그로 border 속성을 추가하여 h1 제목 처리한 문장에 테두리를 생성하겠습니다.
테두리의 두께를 지정하는 속성 property는 border-width:입니다. medium, thin, thick, inherit 등 속성 값에서 굵기 타입을 결정할 수 있습니다. 직접 픽셀 값을 입력할 수도 있습니다. 여기서는 직접 픽셀 값을 입력하겠습니다. 테두리의 두께를 지정한 후 색상을 지정해줍니다. 속성 property는 border-color:입니다. 빨간색으로 해보겠습니다. 다음으로 테두리 선의 모양을 결정합니다. border-style: 속성 propery를 사용하여 단선 또는 점선 등 원하는 선의 타입을 정해줍니다. 일반적인 단선의 경우 border-style:solid;로 입력합니다.
<! DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1 {
border-width:5px;
border-color:red;
border-style: solid;
}
</style>
</head>
<body>
<h1> Code is so useful. </h1> <p> We have to learn how to use tags. </p>
</body>
</html>
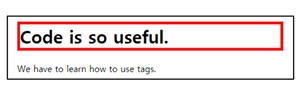
코드를 저장하고 box.html을 웹브라우저로 열어 확인합니다. 제목으로 지정한 문장에 적용된 테두리의 폭이 화면 전체를 채우고 있음을 알 수 있습니다.

display property의 block element와 inline element 그리고 none

h1 제목 태그와 같이 화면 전체를 쓰는 태그를 block level element(tag와 동일한 의미)라고 합니다. 반면, 앵커 링크 태그와 같이 자기 자신의 부피만큼의 영역을 쓰는 태그를 inline element라고 합니다. 전체 화면을 쓰는 block level element를 inline element처럼 자신의 부피만큼만 영역을 쓰게끔 하려면 속성 property 중에 display:inline;을 추가해주면 됩니다. 반대로 inline element가 줄 바꿈을 포함하여 자신이 위치한 행의 전체 영역을 다 쓰게 하려면 disyplay:block;을 추가해주면 됩니다. 속성 값 block, inline 등은 display 속성 property의 기본 값 value일 뿐이며 다른 값으로도 언제든지 수정할 수 있습니다. 자주 쓰이는 예로 display:none;을 추가하면 화면에서 사라지게 됩니다.
<! DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1 {
border-width:5px;
border-color:red;
border-style:solid;
display:inline;
}
</style>
</head>
<body>
<h1> Code is so useful. </h1> <p> We have to learn how to use tags. </p>
</body>
</html>
'코딩' 카테고리의 다른 글
| CSS 박스 모델 개념 margin, border, padding, width, height (0) | 2020.08.29 |
|---|---|
| <style> 태그에 선택자 comma [ , ] 로 정렬하여 동시에 서식 적용하기 (0) | 2020.08.29 |
| html class 클래스 지정과 selector 선택자 활용 (0) | 2020.08.29 |
| CSS 속성 property 텍스트 서식 적용하기 (0) | 2020.08.28 |
| html CSS 스타일 style 태그, 선택자 selector, 선언 declaration, 속성 property, 값 value 개념 (0) | 2020.08.27 |




댓글