html - Hypertext Makeup Language 입문을 위한 준비와 html editor 그리고 기본 tag 일부
유튜브 등 영상기반 네트워크 플랫폼의 발달로 누구나 쉽게 공부할 수 있는 세상입니다. "생활코딩"님은 쉽고 편한 강의로 코딩 입문자분들에게 엄청난 도움을 주고 계십니다. 저 역시 이분의 유튜브 강의 영상을 참고하여 직접 실습해보겠습니다. 웹 브라우저 또는 유튜브에 "생활코딩"을 검색해보세요.
html editor
html을 배우기 위한 필수 도구로서 html editor를 준비합니다. 저는 많은 분이 추천하는 Atom으로 선택했습니다. 우선 Atom을 실행합니다. Atom으로 작업에 들어가기 전에 setting을 일부 수정하겠습니다. 왼쪽 위 끝의 File 메뉴 중 setting을 선택합니다. Core 바로 아래 Editor를 선택합니다. 스크롤을 내리다 보면 Soft Wrap이라는 옵션이 있습니다. 이것을 체크합니다. 코딩 화면에서 자동 줄 바꿈을 해주는 옵션입니다. 참고로 Soft Wrap 조금 위 쪽에 Show Indent Guide 옵션이 있습니다. 이 옵션은 태그 사이에 실선을 보여줌으로써, 태그 간 관계를 좀 더 쉽게 이해할 수 있도록 도움을 줍니다.
다시 왼쪽 위 끝의 File 메뉴 중 New File을 선택하여 새로운 File을 만듭니다. 컴퓨터의 바탕화면에 새폴더를 1개 만듭니다. 다시 Atom으로 돌아갑니다. File 메뉴의 Save를 선택하여 방금 생성한 File을 저장합니다. File 이름은 임의로 지정합니다. 크롬, 익스플로러 등 웹 브라우저를 실행한 후 ctrl+o를 누릅니다. 이때, 저장해놓은 문서를 찾아 열어줍니다. Atom에서 작성한 코드가 위에서 만든 File에 저장됩니다. 웹 브라우저로 File을 열어 F5 새로 고침을 통해서 작성한 코드의 결과 값을 확인할 수 있습니다. 이제 이 웹 브라우저를 "결과 페이지"라고 부르겠습니다.
TAG 태그
HTML의 태그(TAG)를 활용하여 웹페이지를 만듭니다. 태그는 개발자가 표현하고 싶은 내용을 컴퓨터에 구체적으로 전달하는 도구와 같습니다. 태그는 <TAG 이름> 텍스트 등 내용 </TAG 이름>의 형태로 적용합니다. 시작한 태그는 </ > 형태로 마무리를 해주어야 합니다. <br>등 </ > 형태가 필요 없는 태그도 있습니다.
태그는 현재 150여 개가 있습니다. 이 모든 태그를 전부 암기할 필요는 없습니다. 대부분의 웹페이지는 30개 미만의 태그를 사용하여 제작합니다. 그러나 기본적인 태그는 숙지를 잘해놓으면, 코딩 작업에 큰 도움이 될 수 있습니다. frequency of html tag로 검색을 해 봅시다. 웹페이지에서 수집한 데이터를 기반으로 만들어진 자료를 찾습니다. 자주 사용되는 태그에 관해 확인할 수 있습니다. 쉽고 간단한 내용부터 우선 익히는 것이 모든 학습의 지름길이 될 수 있습니다. 참고로 이와 같은 방식으로 frequency of English words와 같이 검색할 수 있습니다. 기본적인 내용이 조합되고 변형되어 복잡한 내용이 되는 것입니다.
태그에 대해 웹 브라우저에 검색해보면 다양한 예제를 확인할 수 있습니다. html 태그 이름 tag와 같은 양식으로 검색합니다. 예제를 copy 하여 Atom에 옮겨서 저장합니다. 결과 페이지를 확인하여 붙여 넣은 예제가 어떤 결괏값으로 나타나는지 확인합니다. 이 방법을 통해 직관적으로 해당 태그가 어떤 기능을 하는지 짐작해볼 수 있습니다. 나만의 가설을 세워보는 것입니다. 이후 태그의 정의와 세부 설명을 확인하여 조금 전의 가설을 수정합니다.
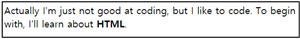
<strong> </strong> 텍스트를 굵게 만듭니다.
Actually I'm just not good at coding, but I like to code. To begin with, I'll learn about <strong> HTML </strong>.

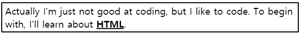
<u> </u> 텍스트에 밑줄(underline)을 적용합니다.
Actually I'm just not good at coding, but I like to code. To begin with, I'll learn about <strong><u> HTML </u></strong>.

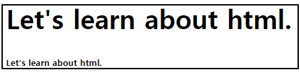
<h1> </h1> 텍스트를 지정된 서식으로 적용합니다. 줄 바꿈이 적용됩니다. 숫자가 작을수록 크고 굵은 텍스트로 표현합니다. <h6> </h6>의 경우 가장 작고 얇은 텍스트로 표현합니다.
<h1> Let's learn about html </h1>
<h6> Let's learn about html </h6>

html paragraph tag를 검색해보세요.
<p></p> 단락을 지정합니다. <p><br> 내용 작성 </p>과 같이 단락에 줄 바꿈을 적용하여 문단을 관리할 수 있습니다. 여기에서, 여백 등 더 세밀한 꾸미기를 위해 Css의 개념이 필요합니다. css 관련 내용은 다음 포스트에서 이어서 다루도록 하겠습니다.
'코딩' 카테고리의 다른 글
| 웹 페이지의 기본 구조와 인코딩 위한 utf 8 (0) | 2020.08.22 |
|---|---|
| li 태그, ul 태그, ol태그로 순서대로 목차 만들기 (0) | 2020.08.22 |
| 공통문자 엔티티와 이미지 img 태그 (0) | 2020.08.22 |
| css로 html 코드를 더욱 심플하게 만들자 (0) | 2020.08.22 |
| 지금이라도 코딩을 시작해야 합니다. (0) | 2020.08.20 |




댓글