미디어 쿼리는 다양한 화면에 대응하여 최적화된 반응형 웹 페이지를 만드는 유용한 코드입니다.
데스크톱 PC 화면과 모바일 버전의 화면은 크기가 다릅니다. 그리고 다양한 기종의 스마트폰은 상이한 화면 크기 설정을 사용합니다. 미디어 쿼리는 CSS로 디자인한 웹 페이지를 화면 크기에 따라 변경되어 출력되도록 돕는 코드입니다. 예시를 통해 미디어 쿼리에 대해 알아보겠습니다.
예시로 기본 코드를 작성하겠습니다. 먼저 가장 상위 개념으로 html 태그를 작성합니다. 이 html 문서가 가진 문자 속성 및 CSS 서식을 적용할 head 헤드 태그를 만듭니다. head 헤드 태그에는 title 태그, meta 메타 태그, style 스타일 태그가 포함됩니다. title은 웹 문서의 제목으로서 "Media Qureies Sample"로 만들겠습니다. meta 메타 태그에 문자 인코딩 규격으로서 "utf-8"을 써 줍니다. body 바디 태그에는 서식을 적용할 DIV 태그를 만들고 contents로써 test page를 입력합니다.
<html>
<head>
<title> Media Qureies Sample </title>
<meta charset="utf-8">
</head>
<body>
<div> test page </div>
</body>
</html>

style 스타일 태그에 <div> test page </div>에 서식을 적용하겠습니다.
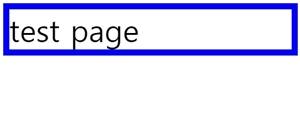
선의 굵기가 10px인 파란색 단선을 적용합니다. 글자 크기는 50px로 하겠습니다. style 스타일 태그는 head 헤드 태그 안에 작성합니다. div를 선택자로 지정하고 border property 속성과 font-size 속성을 추가합니다. border 태그는 block level element로서 contents가 있는 행의 모든 영역을 서식의 배경으로 사용합니다. 아래 예시와 같이 창 전체를 채우는 파란색 테두리선을 만들 수 있습니다.
<html>
<head>
<title> Media Qureies Sample </title>
<meta charset="utf-8">
<style>
div {
border:10px solid blue;
font-size:50px;
}
</style>
</head>
<body>
<div> test page </div>
</body>
</html>

미디어 쿼리를 사용해 화면 크기가 변함에 따라 웹 페이지 서식이 바뀌도록 설정하겠습니다. 화면의 크기가 최소 800px보다 클 때 display가 표시되지 않도록 설정하겠습니다. 스타일 태그에 미디어 쿼리를 선택자로 지정합니다. 가로길이가 최소 800px보다 클 때를 의미하는 min 값을 적용합니다. @media(min-width: 800px)로 지정합니다. 이때, 미디어 쿼리에 포함된 DIV 태그가 표현될 서식을 작성합니다.
<html>
<head>
<title> Media Qureies Sample </title>
<meta charset="utf-8">
<style>
div {
border:10px solid blue;
font-size:50px;
}
@media(min-width:800px){
div {
display:none;
}
}
</style>
</head>
<body>
<div> test page </div>
</body>
</html>
min-width 웹 브라우저 창의 가로길이가 최소 특정 값을 기준으로 그 보다 클 때 조건이 적용됩니다.
코드를 실행해보겠습니다. 창의 가로길이가 423px로 800px보다 작은 값일 때는 표시되던 contents가 800px를 넘어서는 순간 사라집니다. 최소 800px 기준으로, 800px보다 클 때 설정해놓은 display:none이 적용되므로 800px 보다 큰 크기의 창에선 contents가 사라집니다.


max-width 웹 브라우저 창의 가로길이가 최대 특정 값을 기준으로 그 보다 작을 때 조건이 적용됩니다.
반대로 800px보다 작은 값으로 조건을 설정할 때는 최댓값 max를 사용합니다. 800px가 최대인 값으로 그보다 작은 조건을 말합니다. 최댓값이 800px 기준으로, 800px보다 작을 때 설정해놓은 display:none이 적용되므로 800px 보다 작은 크기의 창에선 contents가 사라집니다.


'코딩' 카테고리의 다른 글
| html script 스크립트 태그로 자바스크립트 JavaScript 사용하기 (0) | 2020.09.03 |
|---|---|
| html css 스타일 태그로 적용하는 방법과 link 링크 태그로 css 파일 연결하여 적용하는 방법 (0) | 2020.09.02 |
| CSS Grid 그리드 기초 간단히 익혀보기 (0) | 2020.08.31 |
| DIV , P , SPAN 태그로 웹 디자인을 위한 contents 그룹핑하기 (0) | 2020.08.30 |
| html CSS border 속성 property 사용하여 웹 페이지 라인 꾸미기 (0) | 2020.08.30 |




댓글